vscode에서 chatgpt 사용해보자
목차
개요
(2023.03.23.) 확장 동작 확인
ChatGPT - Genie AI 확장을 사용한다.
요새 chatgpt가 상당히 핫하다. 특히 chatgpt는 질문에 대한 답도 상당히 유용한데 (물론 100% 정확하지는 않다) 질문을 할때마다 브라우저를 스위칭하고, 코드를 복사해서 chatgpt에 넣고, 결과를 붙여넣는 과정이 귀찮아서 관련 확장을 알아보았다.
현재는 chatgpt api 서비스 및 vscode chatgpt 확장에서 api를 통한 통신을 지원하기 때문에 보다 편리하게 chatgpt를 사용할 수 있다.
방법
주의사항
현재 chatgpt 확장은 계속 업데이트되고 있기 때문에 해당 설정 및 UI는 언제든지 변경될 수 있다.
1. chatgpt 가입
https://openai.com/blog/chatgpt
위 홈페이지에서 가입 진행.
위 링크를 통해 브라우저에서 chatgpt 서비스를 이용해볼 수 있다.
2. api key 발급
https://platform.openai.com/account/api-keys
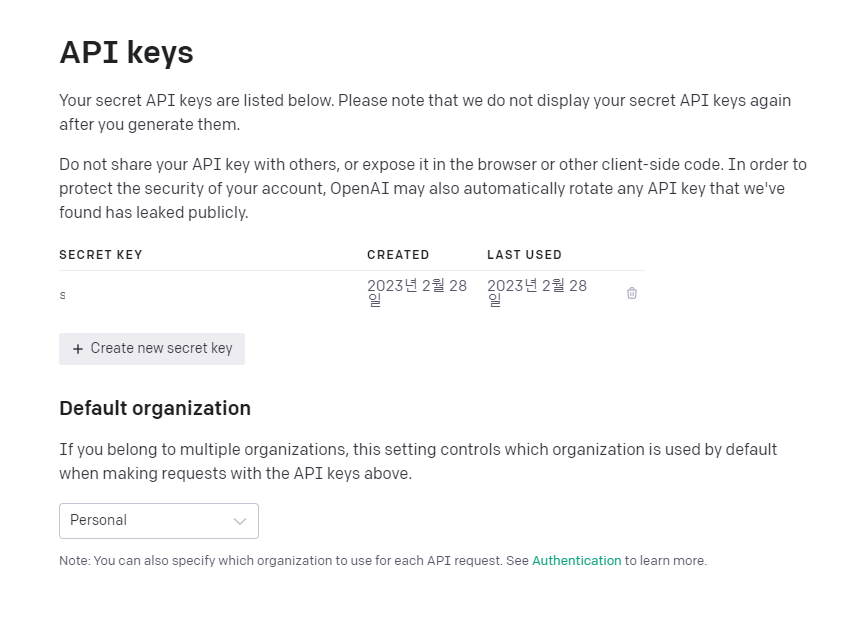
해당 링크에서 api-key를 발급받을 수 있다.
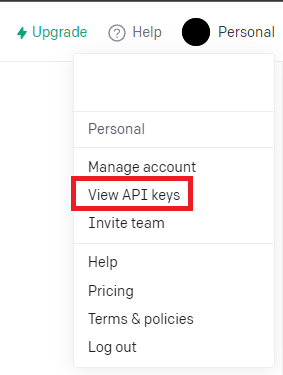
우측 상단의 프로필 아이콘을 클릭하면 View API keys 메뉴가 나타난다.
+ Create new secret key 버튼 클릭
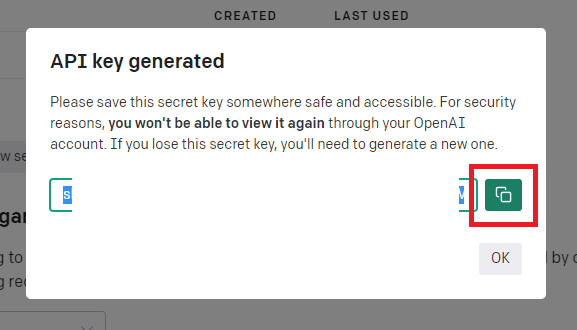
복사 버튼을 눌러서 api key를 복사한다.
주의 : 해당 창을 닫으면 api key를 다시 확인할 수 없다. 복사 후 어딘가에 저장/기록해두도록 한다.
3. vscode chatgpt 확장 설치
ChatGPT - Genie AI 확장을 설치한다.
4. vscode chatgpt 확장 설정
json으로 설정
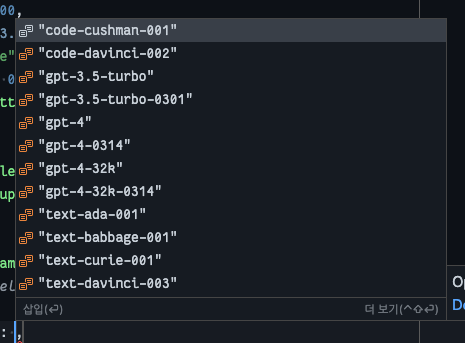
시간에 따라서 genieai.openai.model 의 내용은 달라질 수 있다.
테스트 및 각종 프롬프트 명령문을 한글로 수정한다.
1
2
3
4
5
6
7
8
9
10
11
//Genie
"genieai.openai.model": "gpt-3.5-turbo",
"genieai.openai.temperature": 0.9,
"genieai.openai.maxTokens": 2048,
"genieai.openai.top_p": 1,
"genieai.promptPrefix.findProblems": "이 코드의 문제를 찾아줘",
"genieai.promptPrefix.addTests": "이 코드에 대한 유닛 테스트를 만들어 줘",
"genieai.promptPrefix.optimize": "이 코드를 최적화 해 줘",
"genieai.promptPrefix.explain": "이 코드에 대해 설명해줘",
"genieai.promptPrefix.addComments": "이 코드에 대해 주석을 달아 줘",
"genieai.promptPrefix.completeCode": "이 코드를 완성시켜 줘",
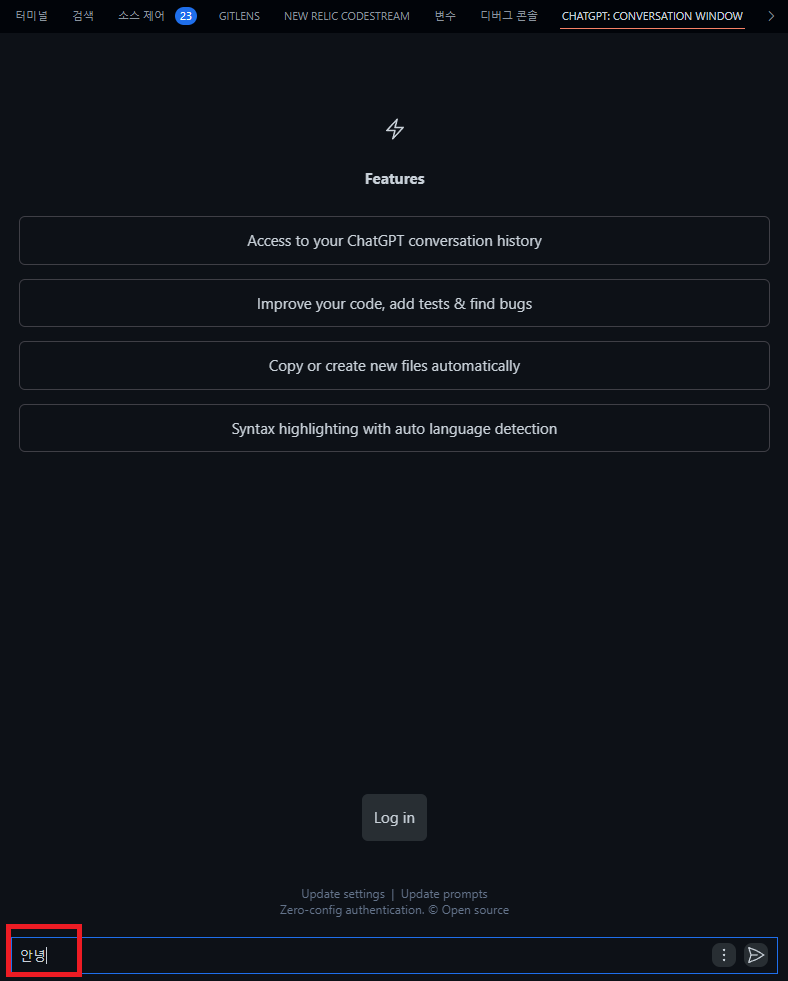
5. 즐겁게 chatgpt를 이용한다.
우리는 api key 설정을 진행했기 때문에 Login 버튼을 누르지 않아도 질문하고 답변을 받을 수 있다.
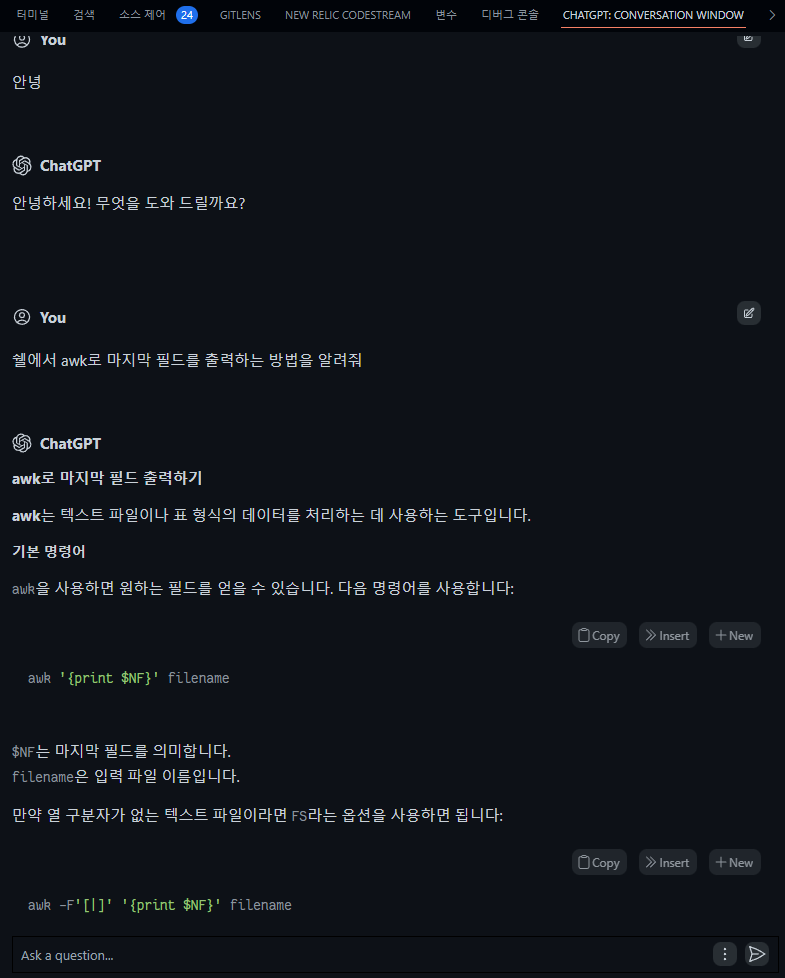
awk로 마지막 필드를 출력하는 방법이 궁금해서 질문해보았다.
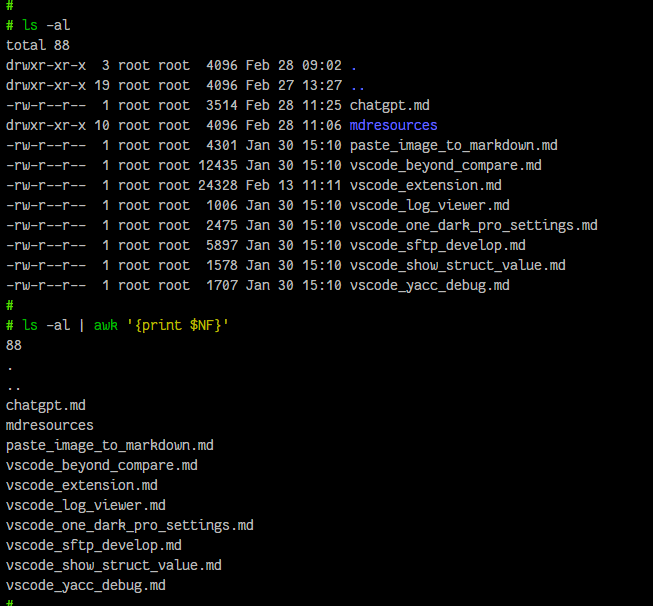
awk '{print $NF}' 하면 된다고 답변이 왔다.
진짜?
Oh… 성능 지리는구만.
상당히 유용하게 사용할 수 있을 것 같다.
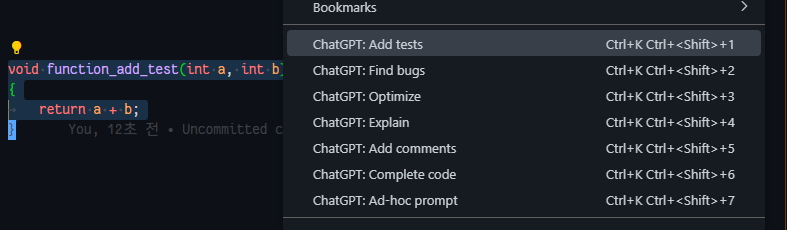
추가로 특정 코드를 선택하고 마우스 우클릭 키를 누르면
ChatGPT를 통한 유닛 테스트, 버그 찾기, 코드 리팩토링, 코드 설명 추가 등 다양한 기능을 이용할 수 있다.
번외 팁 (remote ssh 등)
vscode를 remote 환경에서 이용하고 싶을 때
~/.vscode-server/extensions 또는 local의 extension 설치 경로에서 chatgpt 확장의정확한 이름을 확인한다.
chatgpt 확장의 이름은 (버전명은 제외한다.) genieai.chatgpt-vscode 인 것을 확인할 수 있다.
확장의 이름을 알았으니 settings.json에 아래 내용을 추가한다.
1
2
3
"remote.extensionKind": {
"genieai.chatgpt-vscode": [ "ui" ],
},
해당 내용으로 설정을 진행하면 local 에 설치된 chatgpt 확장을 이용하기 때문에 remote 환경에서 굳이 chatgpt 확장을 추가 설치할 필요 없이 사용할 수 있다.
remote 환경에서 외부 인터넷 연결이 되지 않는 경우라면 특히 유용할 수 있을 것 같다.
remote 환경에서 추가로 chatgpt 확장을 설치하여 사용해도 되지만 어차피 api를 통한 통신을 하기 때문에 local이나 remote나 별반 차이가 없어 보이는 데다가 remote에 추가로 확장을 설치하지 않아도 코드를 선택하여 진행하는 기능(유닛테스트, 버그 찾기 등의 서비스) 이용에 문제가 없었기 때문에 이렇게 세팅하였다.