vscode에서 sequence diagram 작성하기
목차
개요
vscode에서 sequence diagram을 작성할 수 있는 확장을 찾아보았다.
plantuml 확장으로 sequence diagram을 작성하면 좋겠지만
plantuml은 문법이 복잡하여 단순히 노트하고, 노트한 내용에 대한 시퀀스를 표현하기에는 불편하다는 단점이 있었다.
따라서 문법이 간단하고 다이어그램을 직관적으로 표현할 수 있는 확장을 찾아보았다.
그 결과 VSCode Sequence Diagrams 확장을 찾을 수 있었다.
문법은 여기서 확인할 수 있다.
https://bramp.github.io/js-sequence-diagrams/
방법
확장을 설치하고 .seqdiag 확장자로 파일을 생성하면 된다.
이후 문법에 맞춰 내용을 작성하고 명령팔레트를 열어 Show Sequence Diagram Preview 명령을 실행하면 미리보기를 확인할 수 있다.
웹페이지 주소는 아래와 같다.
https://www.websequencediagrams.com/
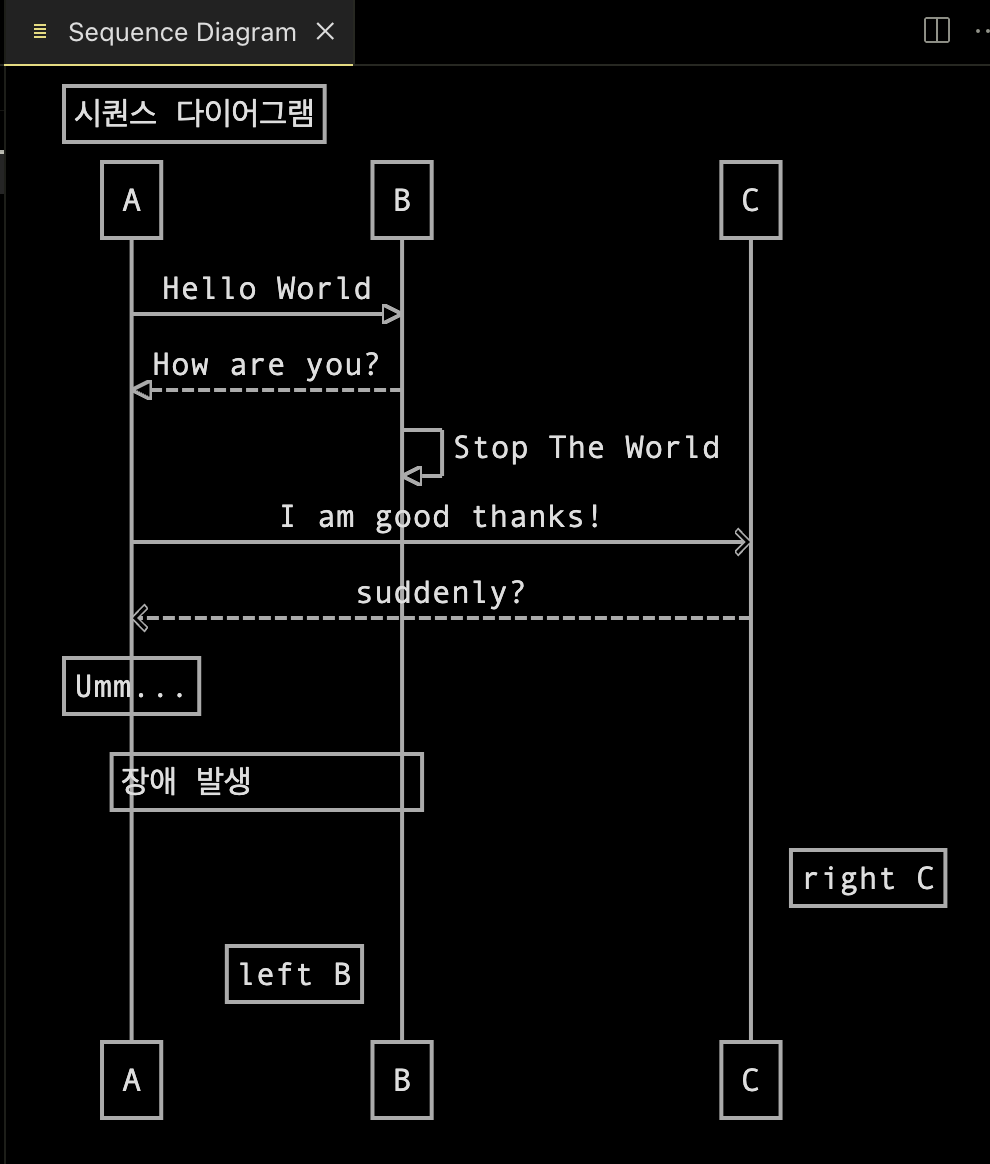
예시 문법 및 결과
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# https://bramp.github.io/js-sequence-diagrams/
Title: 시퀀스 다이어그램
participant A
participant B
participant C
# 주석
A->B: Hello World
B-->A: How are you?
B->B: Stop The World
A->>C: I am good thanks!
C-->>A: suddenly?
Note over A: Umm...
Note over A,B: 장애 발생
Note right of C: right C
Note left of B: left B
This post is licensed under CC BY 4.0 by the author.